As of this writing (Chrome 32 for the mac), the icon you're looking for is on the top right of the developer tools. It looks like a window pane. Depending on your chrome theme, this button may blend in with the background, but it's there. Test cutting-edge web platform APIs and developer tools that are updated weekly. Google Chrome for developers was built for the open web. Download Chrome for Mac. For Mac OS X 10.10 or later.

A quick overview of Google Chrome's Developer Tools for beginners. It assumes you already know HTML and CSS. To learn those, watch my web development playlis. The Microsoft Edge (Chromium) Developer Tools are exactly like the developer tools you already know and use! If you are checking out the next version of Microsoft Edge and you mainly developed in Microsoft Edge (EdgeHTML), we have got some great new tools that we hope will make it easier and faster for you to build and test your web sites in.
Chrome Inspect Element Tool & Shortcut
Chrome Inspect Element is a native development tool pre-built into the Chrome browser making it very accessible, especially when it has shortcut command options. Below are the options for opening up the Inspect Element tool with keyboard shortcuts.
Keyboard Shortcuts: Mac
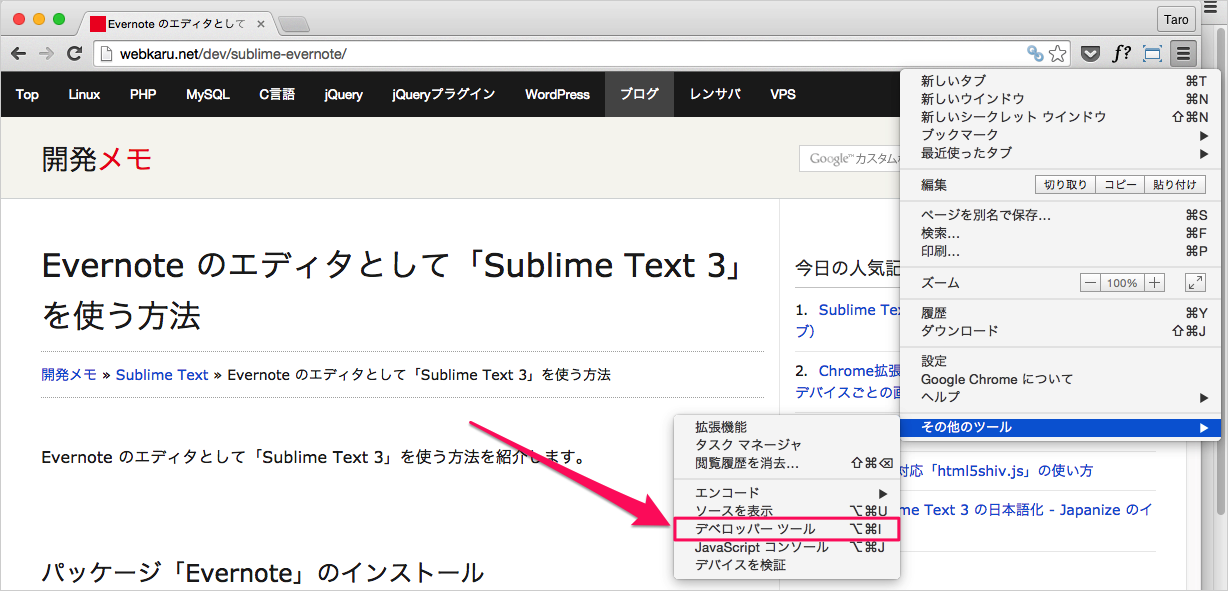
- Cmd+Opt+I to open the Developer Tools
- Cmd+Opt+J to open the Developer Tools and bring focus to the Console
- Cmd+Shift+C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.

Keyboard Shortcuts: Windows/Linux
Microsoft Edge (Chromium) Developer Tools.; 7 minutes to read; In this article. Microsoft Edge has adopted the Chromium open source project to create better web compatibility and less fragmentation of different underlying web platforms.

- F12, or Ctrl+Shift+I to open the Developer Tools.
- Ctrl+Shift+J to open the Developer Tools and bring focus to the Console.
- Ctrl+Shift+C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.
If you're a QA Analyst and would be using Chrome developer tools almost daily then it would be advantageous to become familiar with the rest of the keyboard shortcuts that the Chrome Inspect Element tool has to offer. A comprehensive list of those shortcuts can be found here.
Activating Chrome Inspect Element
This good old-fashioned way of accessing the tool is by right clicking in the browser window and selecting 'Inspect element'
Once Inspect element is launched, the user can now identify any object that is on the page by clicking the Inspect button.
Chrome Developer Tools For Mac Shortcut
Free seo software for mac. Chrome's element inspector displays
Chrome Developer Tools For Mac Download
By moving the mouse over the browser, window elements that the tool is able to reference will be highlighted. Below is a screenshot of sample output from the Google's 'Google Search' button located on the site's main landing page.
Here we see the element details of the search button, after inspecting.
Google Chrome Developer Tools Mac
Note that the value returned from Chrome Inspect Element will be identical to the values returned by all other browser Inspect Element tools, such as Firefox, Chrome, and IE, which can all be found out more about here.

Comments are closed.